헬프데스크
홈페이지 제작부터 운영까지 도움이 되어줄 가이드를 모았습니다.
웹서비스/유틸리티 웹폰트 서비스 활용하기
|
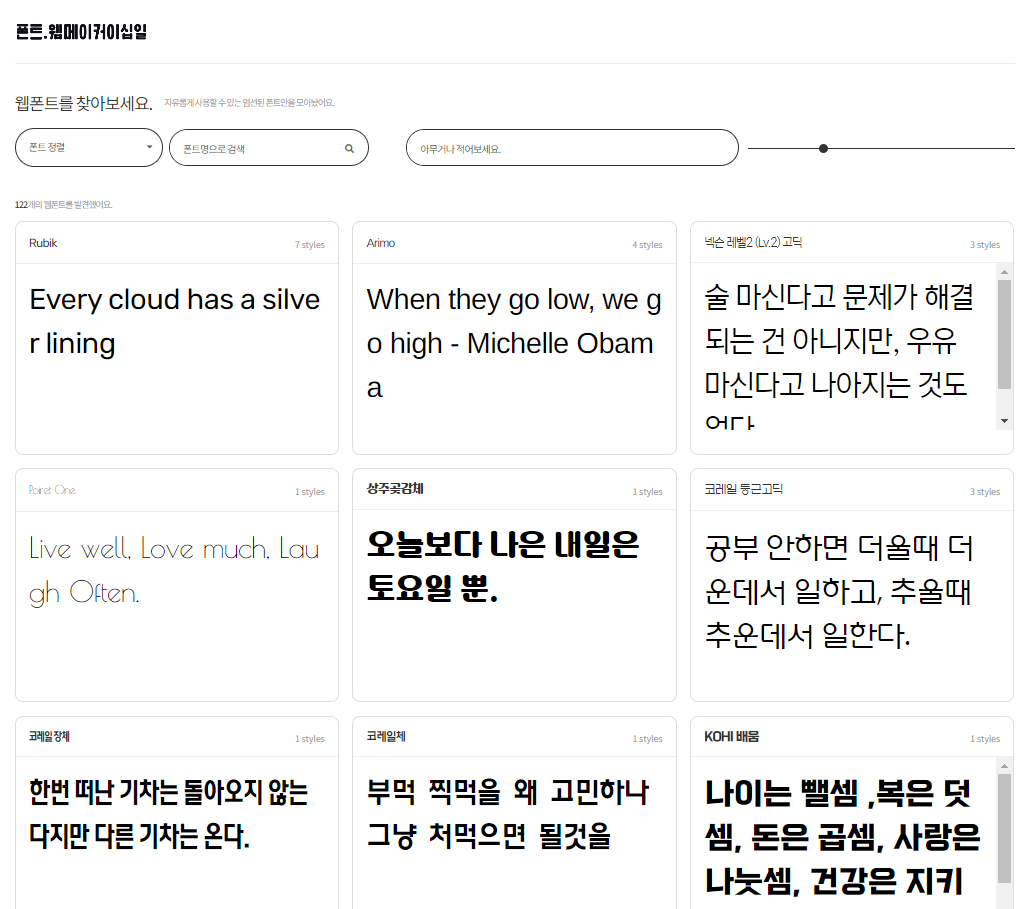
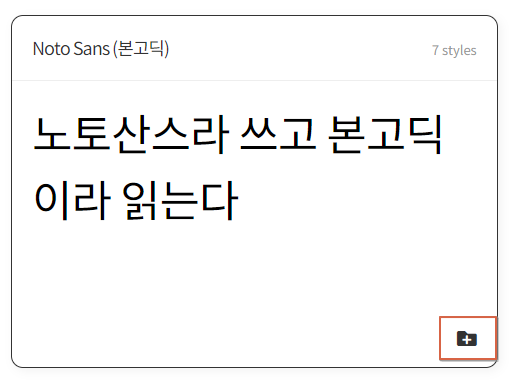
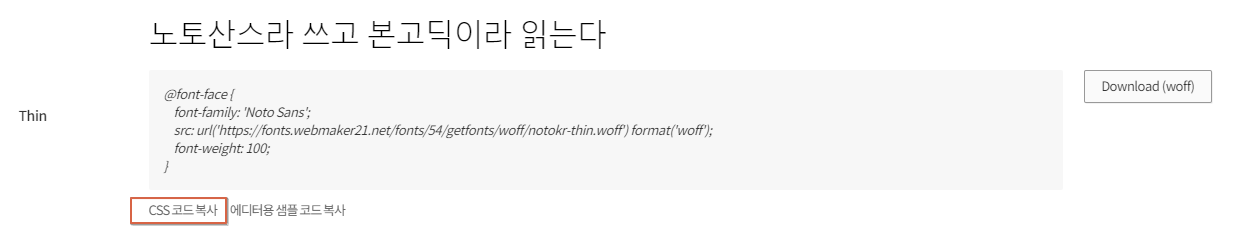
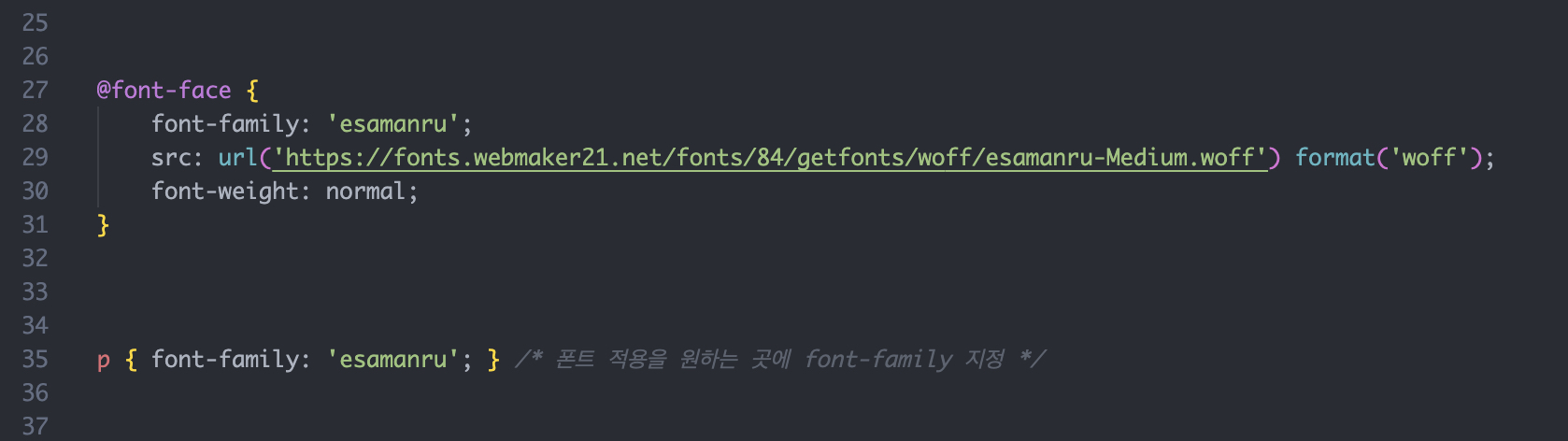
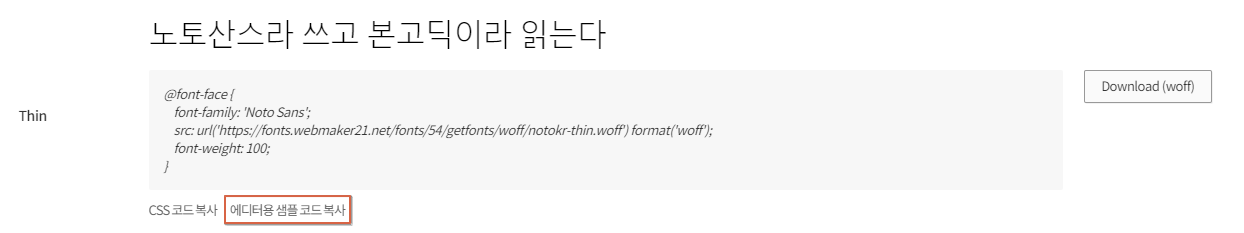
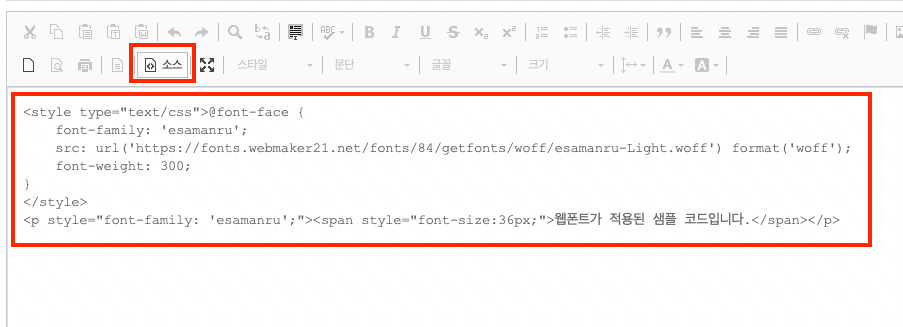
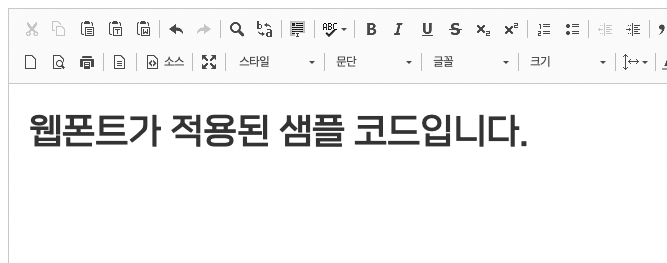
홈페이지/(에디터가 적용된) 블로그에 게시물을 작성할 때 폰트 적용하는 방법에 대하여 안내드립니다. 기존 사용했던 방법(폰트 파일 다운로드, 웹폰트로 변환, 서버(FTP) 파일 업로드 등 )과는 별개로 간단한 방법을 이용하여 손쉽게 원하는 폰트를 적용할 수 있습니다. 1 웹메이커에서 무료로 제공하고 있는 폰트 홈페이지에 접속합니다.(200여 종의 폰트 제공) https://fonts.webmaker21.net/  2 사용 원하는 폰트를 클릭합니다.  사용 방법 1 ‘css 코드 복사’ 버튼을 클릭하여 홈페이지(웹페이지) CSS 파일에 코드를 붙여 넣습니다. (코드 붙여넣기만으로 웹폰트를 적용할 수 있고, 폰트 변환 및 서버 업로드 과정은 생략할 수 있어 편리합니다.)   사용 방법 2 ‘에디터용 샘플 코드 복사’ 버튼을 클릭하고, 에디터 ‘HTML작성’ 모드에 복사한 코드를 붙여 넣습니다.   (에디터에서 폰트 소스를 적용한 화면)  (에디터에 폰트가 적용된 화면) 참고사항보다 상세한 사항은 유지보수 사이트 (웹퍼)로 문의주시길 바랍니다. |

